Imagine sitting down to write a novel without first breaking down the plot or having the end in mind. Though it may go well enough at first, once you’re surrounded by words and paragraphs, it’s difficult to know how to develop the story or where you should be driving the narrative. The best authors don’t just sit down and whip out a book: it takes a considerable amount of planning.
The same goes for the best products. These products seem to intuit what their users need. They’re easy to learn and easier to use, and they deliver real value to the user’s life. Getting to that point requires empathizing with the user. That’s where user story mapping comes in.
User stories are critical for understanding the behaviors driving your customers to your product as well as through your product.
Read on to learn how you can use Lucidspark to quickly and easily develop a story map with the help of your entire team.
How to create a user story map in Lucidspark
The beauty of Lucidspark is that it’s a cloud-based collaborative tool that allows for better input from every member of the team. That makes it easy to work through the creation of a user story map with help from stakeholders. Here’s a step-by-step guide to doing just that:
1. Collaborate cross-functionally
Start by scheduling a meeting that will bring your product, UX, and development teams together to start mapping out your user story. Each team has a specialty and perspective that adds valuable information to the user story map.
For instance, your UX designers may want a facial recognition login on your app, but your development team may remind the team that most of your users log in through their desktops. Your product team may want to include all the product information on a particular landing page, but the UX team may inform the group that, actually, flooding the landing page with too much information causes unnecessary cognitive load stress on the user.
It’s important to have everyone weigh in on the behaviors your users exhibit as they interact with your product.
But what if—and this is purely hypothetical—your team is separated by, say, some sort of persistent pandemic that requires each member to isolate for their own safety? Not a problem: Lucidspark allows both remote and in-person teams to engage with the creation of the user story map.
Lucidspark even lets each member of the team have their own color as they make contributions to the user story map, so if there needs to be clarification on a particular point in the map, it’s easy to ask the original contributor. This kind of flexible cross-functional collaboration enables a holistic look at the user map that is key to making it as beneficial and realistic as possible.
2. Prepare your board
Before your team gathers, set up your Lucidspark board. You won’t be jumping into the organization of the story map just yet—you’ll need to start with a brainstorm. But the key to useful brainstorming sessions is to give them guidelines.
First, add containers to organize your brainstorm. Potential containers could be labeled:
- User activities
- User pain points
- Objectives and goals
It’s useful to label your board, add collaborators, and even share a brief tutorial before the brainstorming happens.
3. Understand your customer
Imagine making a childrens’ movie without having any idea what children like. It wouldn’t end well. Similarly, not understanding your customers’ needs will mean your product will offer them no real value. Thankfully, understanding your customer can be a guided process.
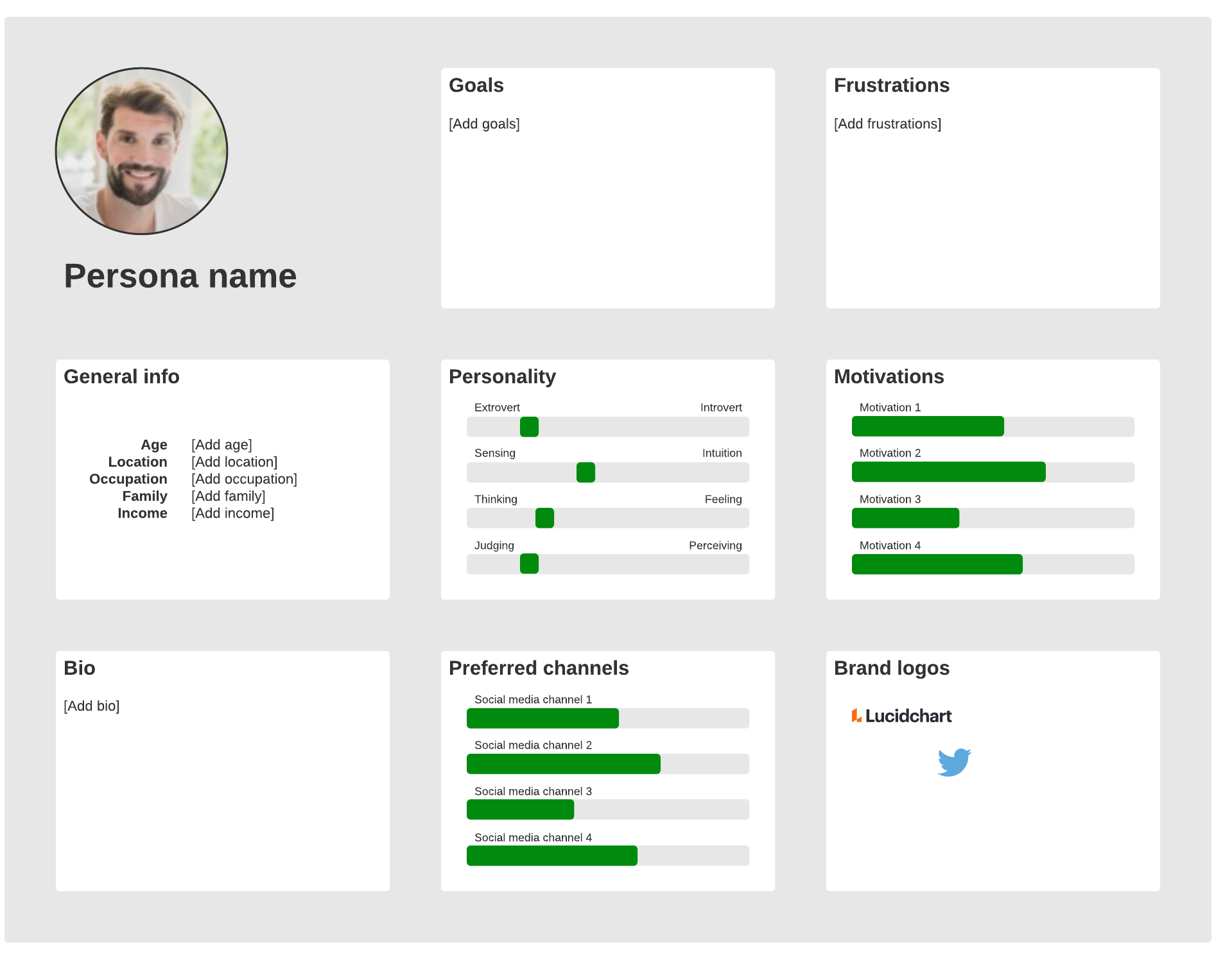
Use a persona template to better understand your customer’s motivations, frustrations, goals, and wants. You can even picture what a typical day looks like for your customers, from their preferred breakfast to their social media of choice.

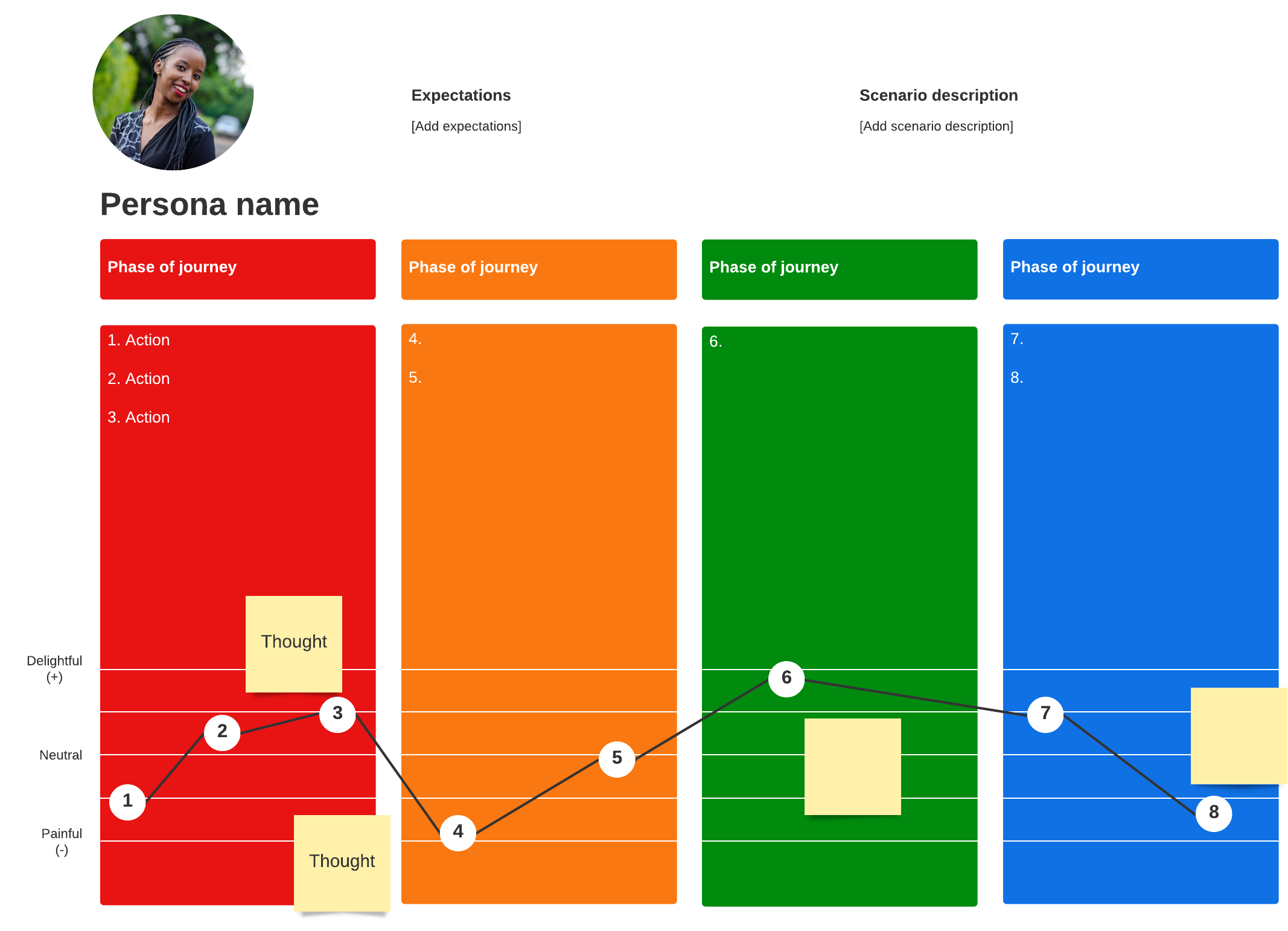
You should also consider creating a customer journey map to learn more about your customer and what they’re thinking and feeling at every stage of their journey. This can help you alleviate frustrations, add delight, and create a more seamless experience.

4. Brainstorm
After you’ve gathered information about your customer and set up your board, it’s time to begin the actual brainstorm. Work systematically through your list of containers so your team can focus on one thing at once (brainstorm only user activities, for instance, then when that container has enough ideas, move to user pain points).
Make a special point to:
- Consider the specific activities your customer is trying to accomplish
- Identify how users might interact with your product
Quick tip: allow uncomfortable silences as you brainstorm with your team. If you’re working remotely, ask that your team remain engaged with the brainstorm but encourage them to research in another tab or consult their notes to inspire ideas. If you’re working in person, let your team sit and think. Quiet contemplation is a great breeding ground for ingenious ideas.

5. Determine priorities
Once your containers have been filled, work with your team to determine the priorities to focus on. This is where having a group can be especially beneficial because it can be quickly overwhelming to prioritize on your own.
Use tags to prioritize different activities and pain points. These will become the focal points in your story mapping. But while they may be the focal points, that doesn’t mean other points aren’t important. Keep an overflow or future priorities list to reduce the amount of work when you adjust your user story map in the future.
6. Build your user story
Now that you’ve done the foundational work, it’s time to build your user story. Scared? Don’t be. Get a head start with our user story map template to simply organize your priorities. When you see the steps in order, the story map suddenly makes sense.

At the top of the story map, you’ll see the activities your users perform, such as editing a video within your app and posting to social media. Each activity has corresponding tasks—such as logging into the app, opening the camera, etc.—that must be performed. You’ll then be able to determine which features should correspond with each activity. This is also useful for determining dependencies and prioritizing.
7. Export into Lucidchart to begin Agile planning
Now that you’ve written your user story map, it’s time to translate it into actionable tasks. To do this, export your Lucidspark user story map template into Lucidchart. From here, you’ll break down each feature into tasks that can be added to sprints. This is a satisfying part of the process because you’ll see how a brainstorm can lead to a plan, and how that can lead to clear, bite-sized tasks assigned to team members.
Better still, when everyone participates in the user story mapping, they understand how smaller tasks are serving the larger picture of the user experience, which can add clarity to the whole process.
User story mapping can be dismissed as an inessential part of development, but it’s actually crucial to driving product value and understanding the user’s pain points and motivators.

Start your next user story map today in Lucidspark.
Get startedAbout Lucidspark
Lucidspark, a cloud-based virtual whiteboard, is a core component of Lucid Software's Visual Collaboration Suite. This cutting-edge digital canvas brings teams together to brainstorm, collaborate, and consolidate collective thinking into actionable next steps—all in real time. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidspark.com.
Related articles
The ins and outs of user story mapping
Learn more about user story mapping and how it can make product development a whole lot less scary.
What is a use case?
Learn how to write business use cases, read through use case examples, try a use case template, and more.