Service blueprint template
Map out your process from your customer's perspective with a service blueprint. This thorough examination of your process will help you deliver the best service.
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.

What is a service blueprint?
A service blueprint is similar to a customer journey map in that it follows a customer’s experience with your company as they receive a service. However, a service blueprint goes deeper: It also shows all the background work that goes into the customer’s experience.
Service blueprints are useful because they allow you to visualize the entire process. While service blueprints can be as detailed or simple as you need them to be, many users find them most helpful when trying to understand a complex process that involves a lot of teams—in other words, a scenario when it’s very easy to lose sight of the bigger picture.
How to create a service blueprint in Lucidspark
Start by coming up with a specific customer scenario, whether that’s an existing process you want to improve or a new one you’re building.
Once you have your scenario, it’s time to fill out the service blueprint template:
1. Map the customer’s actions
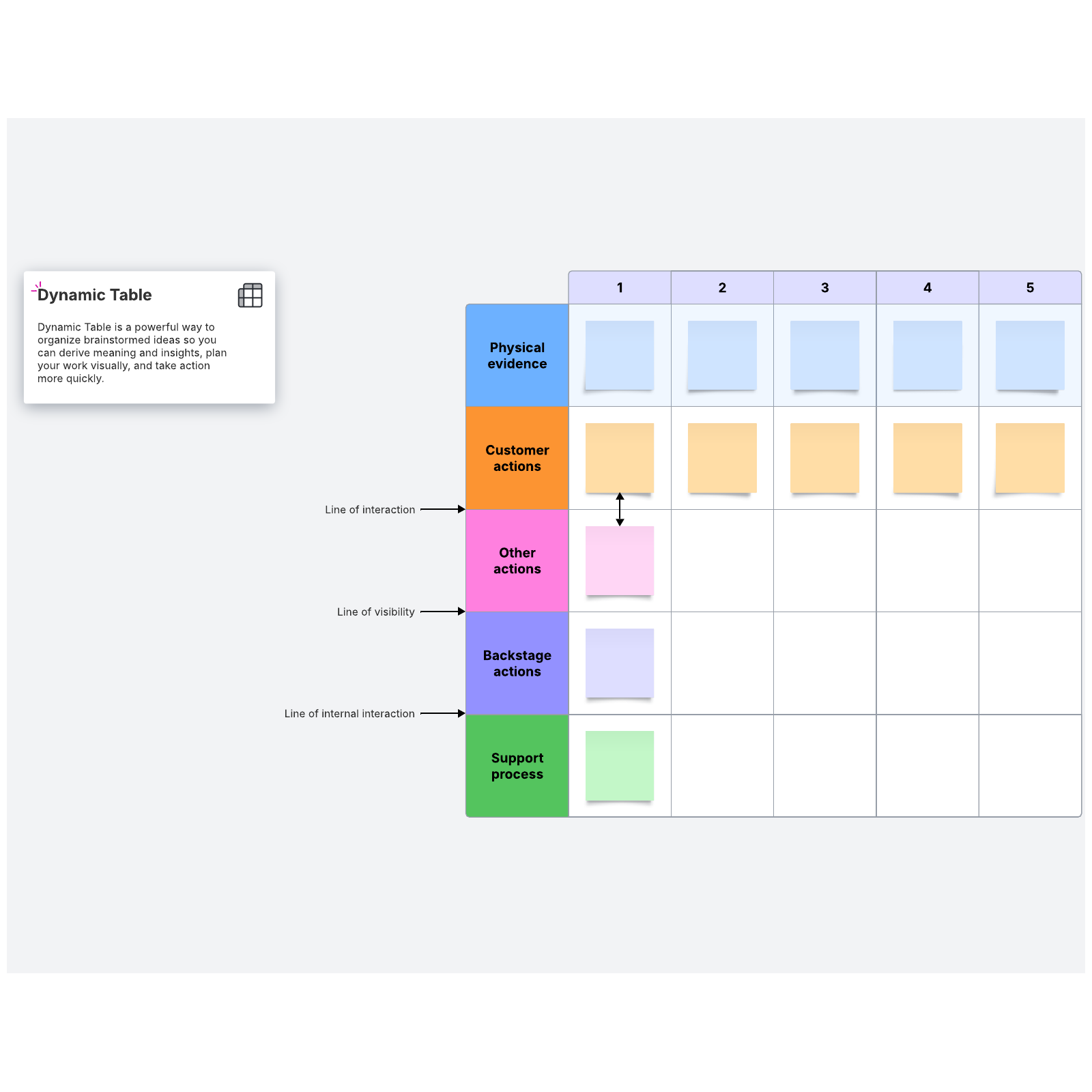
Enter what the customer does into the sticky notes in the Customer Actions line of the template. These could include actions like visiting your website, placing an order, or talking to a customer service rep. Put these steps in chronological order. The template includes a spot to enter a timeframe for each step if that’s helpful.
2. Map the onstage and backstage actions
Map what your company does that the customer sees. For example, when the customer puts an item in their online shopping cart, do they get a clear prompt to lead them to check out on your website? Put these actions into the sticky notes in the Onstage Actions line of the template.
You’ll also need to add any work that happens behind the scenes. For example, someone has to write the content that goes in the confirmation email or stock the shelves. Enter these actions in the Backstage Actions part of the template. As you go, make sure that you include notes about who is responsible for each of these actions.
3. Map support and physical evidence
These are the final elements you’ll gather in the service blueprint template. Fill out the Support Process section with anything that helps your company do its work, like external vendors or needed equipment. In the Physical Evidence section, include items that customers come in contact with, like a physical storefront, a receipt, a confirmation email, or your website.
4. Add finishing touches
Once you have all the information in the template, you need to see how it all connects. Add lines that show when an employee interacts with a customer or when a backstage action becomes visible. Lines can also show how different components interact with or depend on each other.
While you can use this service blueprint template on your own, you’ll get better results if you work with others. Your co-workers will understand different parts of the service process, so you’ll get a more complete picture with their help. Make sure to use Lucidspark’s features for collaborating in real time, like in-app commenting, calling attention to your cursor, and voting on ideas for improvement.
For a more polished asset that you can share across cross-functional teams, consider importing your service blueprint into Lucidchart.



