Sjabloon voor user stories
Houd vanaf het begin rekening met de behoeften van gebruikers om met meer tevreden klanten te eindigen. Met een gebruikersverhaalkaart kunt u gebruikersverhalen visualiseren, laten zien hoe deze binnen een sprint bereikt kunnen worden en inzicht krijgen in wat de klant van het product verlangt.
of verdergaan met
Door te registreren ga je akkoord met onze Servicevoorwaarden en bevestig je dat je ons Privacybeleid gelezen hebt en begrijpt.

Verbeter de ervaringen van je gebruikers door hun verhalen in kaart te brengen
Sinds het begin der tijden gebruiken mensen al verhalen om de wereld om ons heen te begrijpen. Verhalen helpen ons belangrijke patronen te onderscheiden en dingen in hun context te plaatsen. Met Agile story mapping kun je de kracht van verhalen benutten om je productbacklog te beheren als onderdeel van je sprintplan.
Wat is story mapping?
Terwijl jij en je team werken aan het verbeteren van je product, heb je misschien een lange lijst met functies die je zou kunnen of moeten opnemen in komende releases. Als je echter geen rekening houdt met de gebruikerservaring, kunnen deze functies uiteindelijk afbreuk doen aan je product in plaats van het waardevoller te maken.
Story mapping helpt je om de ideale ervaring van verschillende gebruikers centraal te stellen in je planning. In de Agile-methode heeft een gebruikersverhaal de vorm van een korte beschrijving van een nieuwe productfunctie vanuit het perspectief van de gebruiker. Het verhaal identificeert het type gebruiker, de specifieke functie en het doel van de gebruiker voor de functie als volgt:
"Als [type gebruiker], wil ik [een specifieke functie] zodat [doel]".
Het gebruikersverhaal in kaart brengen betekent bijvoorbeeld uitspraken zoals "Als iemand die op de website kijkt wil ik een duidelijk navigatiemenu, zodat ik snel de gewenste pagina's kan vinden" of "Als potentiële klant wil ik een online contactformulier, zodat ik gemakkelijk informatie kan krijgen over het product".
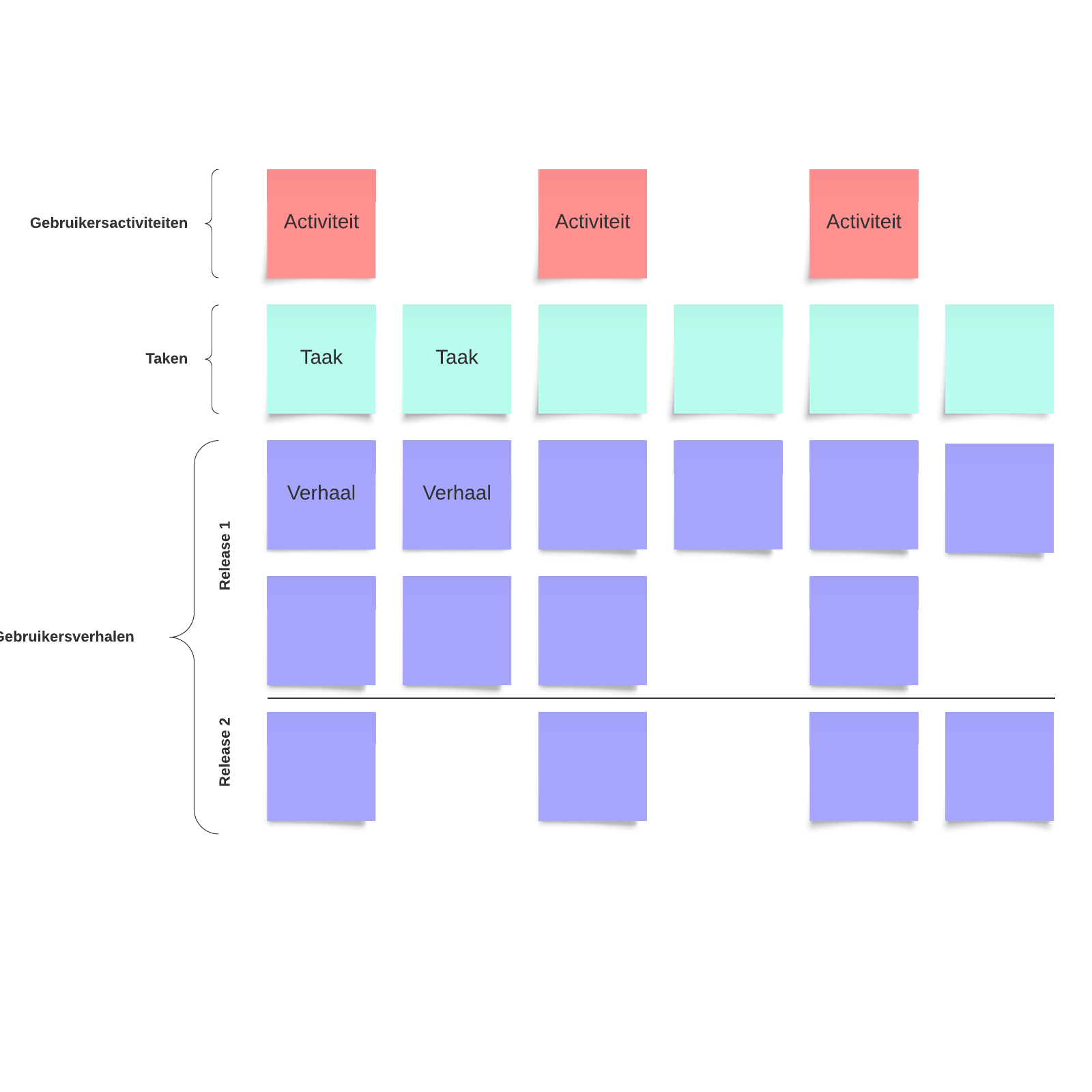
Een speciaal sjabloon om het verhaal in kaart te brengen wordt gebruikt om een diagram van een gebruikersverhaal te maken, dat het productteam vervolgens gebruikt om de gebruikers beter te begrijpen, eventuele problemen met het product te identificeren en prioriteit te geven aan bepaalde functies.
Ons sjabloon voor story mapping gebruiken in Lucidspark
Ga aan de slag met je productbacklog met een sjabloon voor story mapping dat rechtstreeks in je Lucidspark-whiteboard kan worden geïntegreerd. Upload het sjabloon en werk vervolgens samen met je team om:
Je kunt sticky notes gebruiken om het sjabloon eenvoudig uit te breiden en meer informatie en user stories op te nemen. Nadat je de user stories hebt gegroepeerd op taken en activiteit, kun je ze bovendien eenvoudig opdelen per productversie om eventuele verschillen in de gebruikerservaring te zien.
Als je bepaalde patronen hebt ontdekt, kan je team verschillende functies prioriteren op basis van hoe ze zullen bijdragen aan de gebruikerservaring. Je kunt zelfs bepaalde stories exporteren naar Jira voor verdere samenwerking. (Meer informatie over Lucidspark-kaarten voor Jira.)
Terwijl je in de schoenen van je gebruiker stapt, zal ons sjabloon voor story mapping jou en je team helpen om je brainstormsessie om te zetten in uitvoerbare plannen voor je volgende productlancering.



